原文 https://blog.zhheo.com/p/61e9.html
鉴于百度统计使用unload 导致浏览器出现错误及一系列性能问题,同时考虑到广告拦截插件对百度统计的普遍屏蔽,使得数据收集变得不可靠,因此决定转向自行部署Umami以提升数据准确性。这一转变也体现了我们对保护访客隐私的承诺,确保博客访问者的个人信息不会未经同意传输给第三方,从而避免了潜在的隐私泄露风险。
在尝试部署Umami的过程中遇到了一些挑战,尤其是在国内环境下通过Docker拉取所需镜像时遇到困难。尽管尝试了多种加速方案,但都未能成功。最终发现,现有教程中推荐的并非来自Docker Hub的标准镜像地址。基于这些经验,我整理了一份优化后的docker-compose.yml文件配置建议,希望能为同样遇到此问题的朋友提供帮助。这不仅解决了镜像拉取的问题,也为顺利搭建Umami提供了更加稳定的路径。
配置教程
在需要放入umami信息的文件夹建立docker-compose.yaml文件,填写下面的内容:
version: '3'
services:
umami:
container_name: umami
image: umamisoftware/umami:postgresql-latest
ports:
- "3000:3000"
environment:
DATABASE_URL: postgresql://umami:umami@db:5432/umami
DATABASE_TYPE: postgresql
HASH_SALT: replace-me-with-a-random-string
depends_on:
- db
restart: always
db:
container_name: umami-db
image: postgres:12-alpine
environment:
POSTGRES_DB: umami
POSTGRES_USER: umami
POSTGRES_PASSWORD: umami
volumes:
- ./sql/schema.postgresql.sql:/docker-entrypoint-initdb.d/schema.postgresql.sql:ro
- ./umami-db-data:/var/lib/postgresql/data
restart: always注意,umami的ports中,3000:3000可以将前面的3000更换成其他闲置端口。
然后通过ssh访问服务器后,cd进这个文件夹,然后执行 docker-compose up -d 即可配置完成。
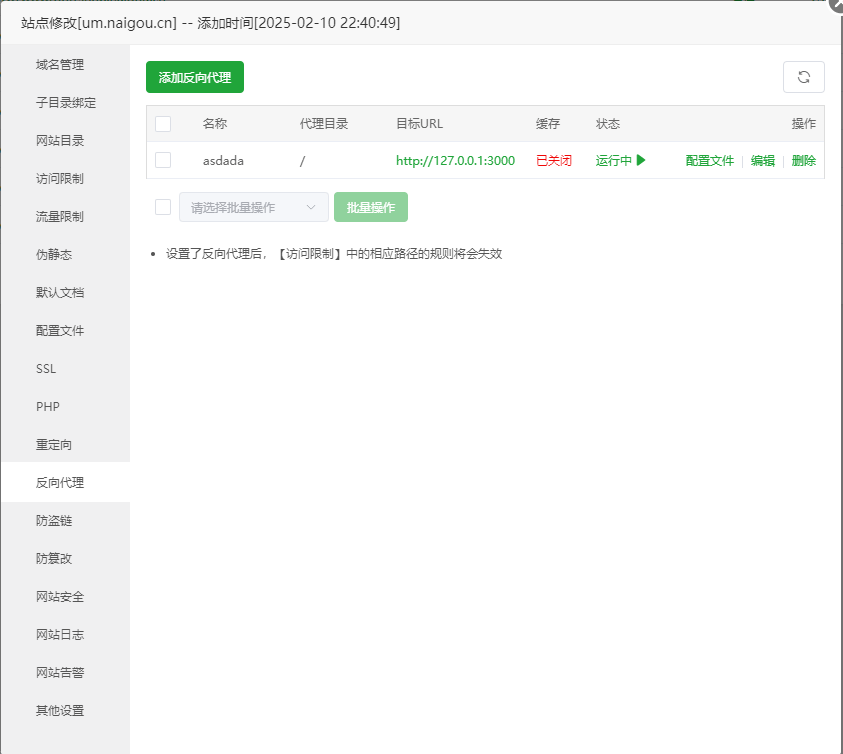
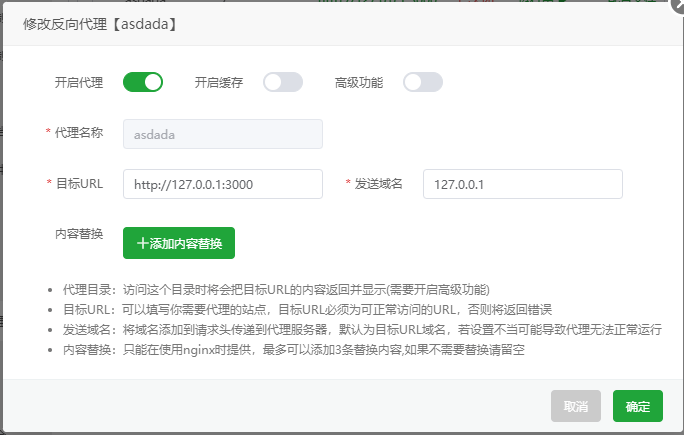
添加反代
宝塔的话添加反代还是比较容易的,创建一个站点,然后添加反向代理:


目标url填写:http://127.0.0.1:你的端口号,如果使用的是本文的docker compose文件没有改端口号的话,应该填写:http://127.0.0.1:3000
设置信息
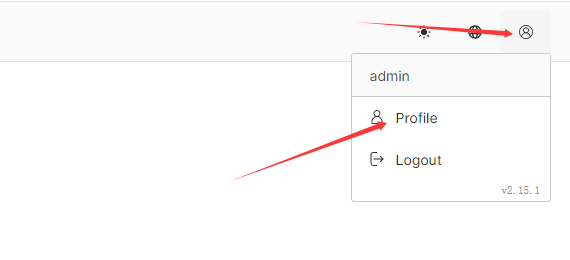
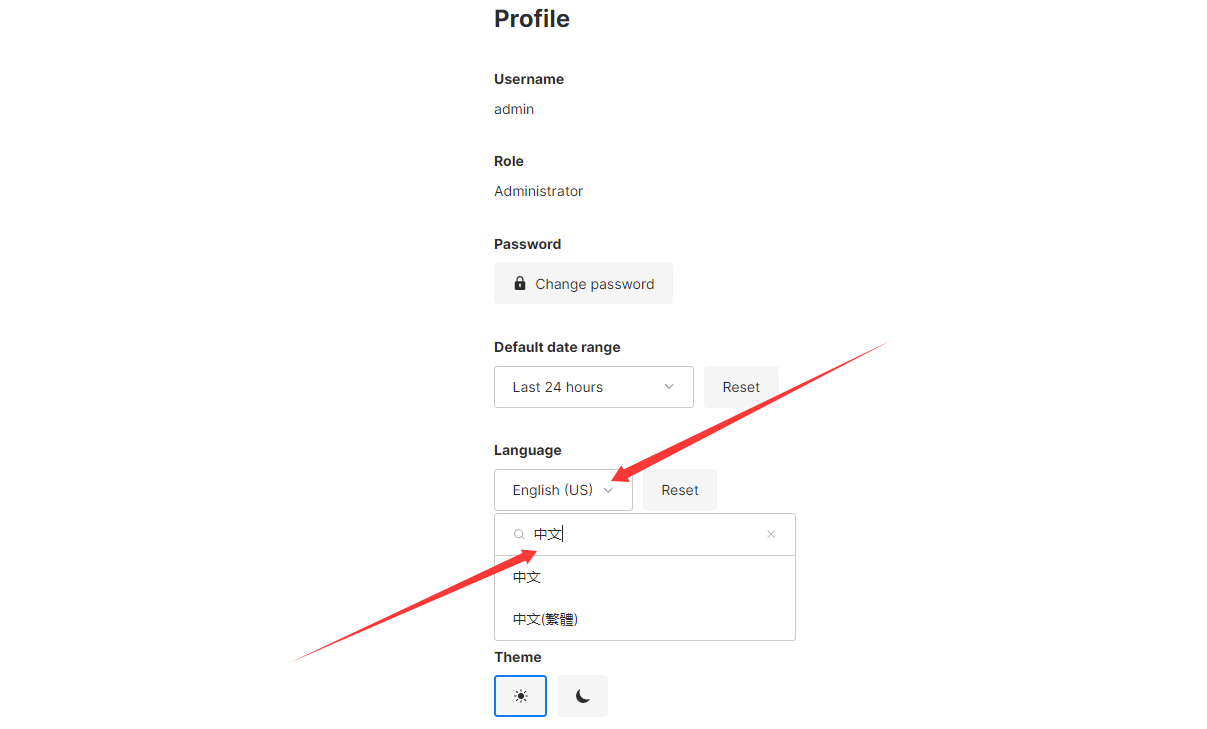
进入之后umami默认的用户名为admin,默认密码为umami。进入之后我们先改一下语言。


添加网站
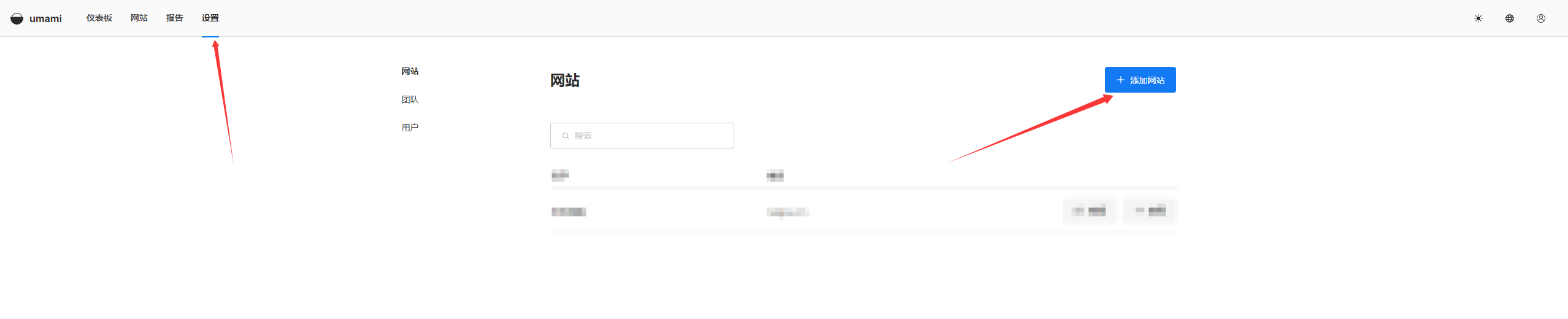
进入设置->点击添加网站

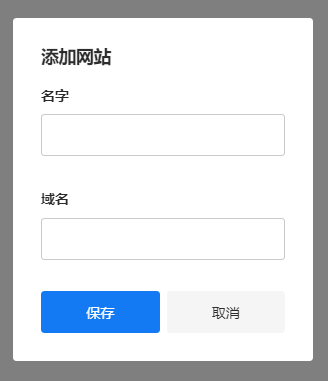
设置一个名字和添加地址,地址不需要https协议头

插入代码
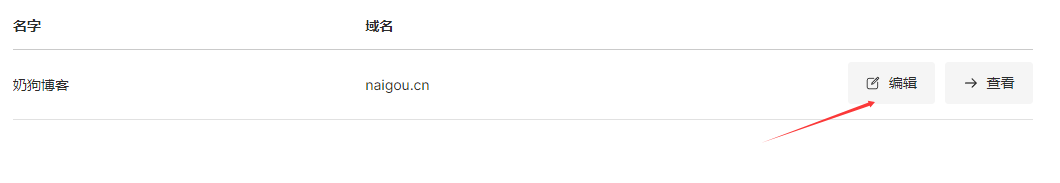
我们将统计代码插入到head中比较好。 点击网站的“编辑”

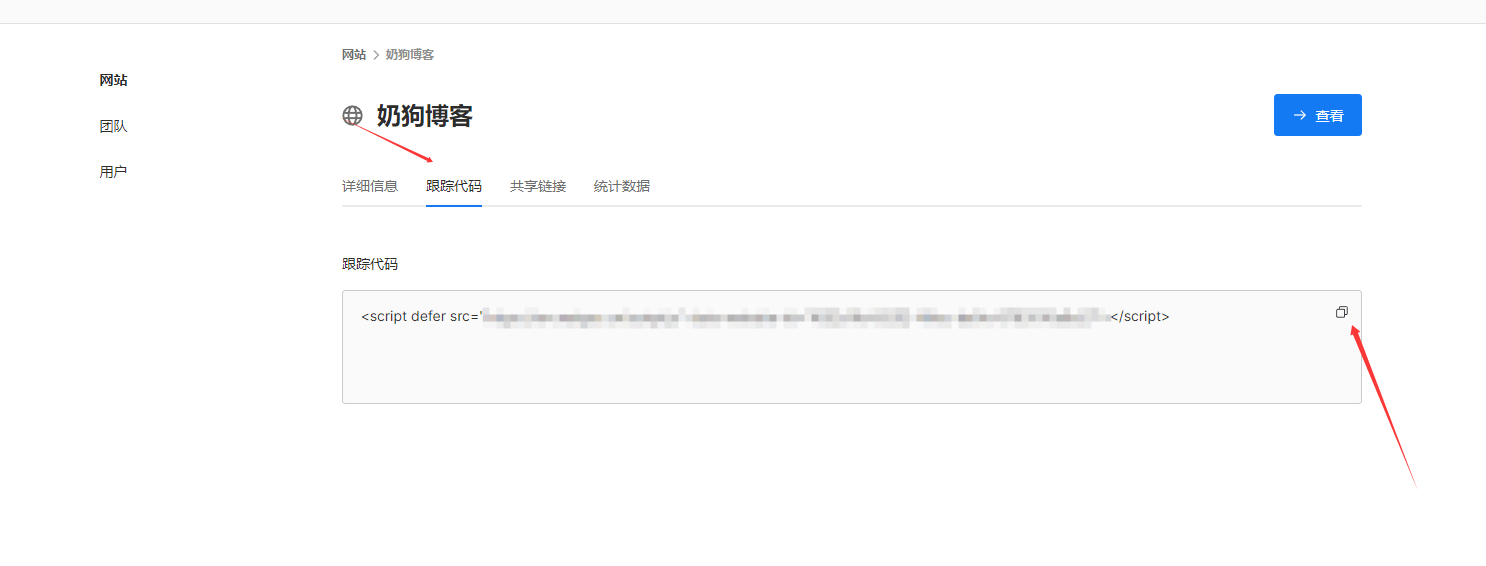
选择“跟踪代码”我们就可以看到html代码了。插入到每一个页面即可。

广告位招租 QQ 31588147
